1. Introduction
|
|
Each of us has important events from
which or to which we would like to count up/countdown the time: ·
Time
to next Christmas Eve. ·
Time
to summer vacation. ·
Days
from first kiss. ·
Weeks
from last cigarette. ·
Days
from last drink. ·
Days,
weeks from child was born. ·
Etc. TimeIt is here to help you with it. Just
create your event to which or from which you would like to countdown/count up
the time – TimeIt will do calculation for you and
show result in real time: ·
To
change reported event just swipe on event description and choose event you
like. ·
To
choose how time is presented swipe on time show and select format you like –
app supports many different formats: years, moths, weeks, days, hours,
minutes, seconds and some combinations of them. TimeIt app contains also analog clock
showing current time. App is totally customizable - to
change app look just tap on part you want to change and adjust settings.
Changes are visualized immediately. TimeIt is delivered with many predefined
themes, which can be easy customized. New themes can be created by
duplication of existing themes and customization of them. App contains also
small set of predefined events such as New Year, Christmas Eve, Easter and
Ramadan. TimeIt supports iCloud data synchronization
–events, themes and settings on all iOS devices with same iCloud account will
be synchronized. You can create infinitely many new
events and themes, which will be automatically shared by all your iOS
devices. |
App “Help-function” available in the app
or on WWW contains detailed description of all functions and options.
In the app has been implemented total
saving/restoration of state – it means that app might be interrupted at any
time (by phone call, pressing one of device buttons, screen lock) and your data
will not be lost. When app is activated next time all not saved data will be
restored.
TimeIt utilizes new iOS7 feature: Background Fetch – app
status is updated in the background.
App is optimized for iOS9, iOS8, iOS7,
iOS6, iOS5.
Pictures in current documentation are
taken mainly from iPhone 6 Plus, iOS8.x and iOS7.x version of TimeIt. On devices, which are running older versions of iOS
(6.x and 5.x) some controls will look slightly different. Following table
contains couple of examples of such differences.
|
|
iOS6.x, iOS5.x |
iOS9.x, iOS8.x, iOS7.x |
|
Picker |
|
|
|
Stepper |
|
|
|
Slider |
|
|
|
Text field |
|
|
|
Switch |
|
|
|
Alert |
and
|
and
|
Here you can see examples of differences
in layouts of views on different iOS devices.
iPhone 4s

iPhone 5

iPhone 6

iPhone 6 Plus

iPad

IPad Pro

2. View orientation
All app views work in portrait and landscape
orientation:
|
|
Portrait orientation |
or
|
|
Landscape orientation |
Just select orientation, which is most convenient
for you. View orientation can be change at any time.
3. TimeIt
theme
TimeIt theme is
collection of app settings, such as colors, sizes, etc.
|
|
Picture shows all
TimeIt adjustable elements in different colors:
|
In more details theme
contains following settings:
1)
Theme name.
2)
Predefined indicator – marks predefined themes - themes which
were installed with app.
3)
Read-Only indicator - predefined themes are always
read-only and cannot be changed to editable. Read-only indicator can be used
for protecting of users themes from accidental changes.
4)
Clock face border color.
5)
Clock face color.
6)
Clock face radius factor – relation of clock face
radius to clock radius.
7)
Clock face border width factor – relation of clock border
width to clock radius.
8)
Show/hide seconds hand indicator
– determines if senonds hand is visible.
9)
Number of Clock numbers.
10) Number of Minute
marks
11) Number of Hour
marks.
12) Seconds hand length factor – relation of seconds hand
length to clock radius.
13) Seconds hand
width factor – relation of
seconds hand width to clock radius.
14) Seconds hand
axis radius factor – relation of seconds hand axis radius to clock radius.
15) Seconds
hand color.
16) Minute
hand length factor – relation of minute hand length to clock radius.
17) Minute
hand width factor – relation of minute hand width to clock radius.
18) Minute
hand axis radius factor – relation of minute hand axis radius to clock
radius.
19) Minute
hand color.
20) Hour
hand length factor – relation of hour hand length to clock radius.
21) Hour
hand width factor – relation of hour hand width to clock radius.
22) Hour
hand axis radius factor – relation of hour hand axis radius to clock
radius.
23) Hour
hand color.
24) Hour
mark height factor – relation of hour mark height to clock radius.
25) Hour
mark width factor – relation of hour mark width to clock radius.
26) Hour
mark color.
27) Hour
mark radius factor – relation of hour mark radius to clock radius. Here
“hour marks radius” is distance from clock center to clock hour marks.
28) Hour
mark type.
29) Minute
mark height factor – relation of minute mark height to clock radius.
30) Minute
mark width factor – relation of minute mark width to clock radius.
31) Minute
mark color.
32) Minute mark radius factor – relation of minute mark
radius to clock radius. Here “minute marks radius” is distance from clock
center to clock minute marks.
33) Minute
mark type.
34) Clock
numbers height factor – relation of numbers height to clock radius.
35) Clock
numbers color.
36) Clock
numbers radius factor – relation of clock numbers radius to clock radius.
Here “clock numbers radius” is distance from clock center to clock numbers.
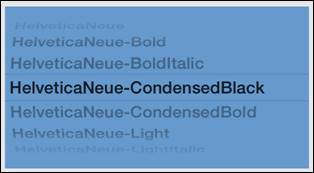
37) Clock
numbers font name.
38) App
background color.
39) Events
and Settings buttons color.
40) Event
description.
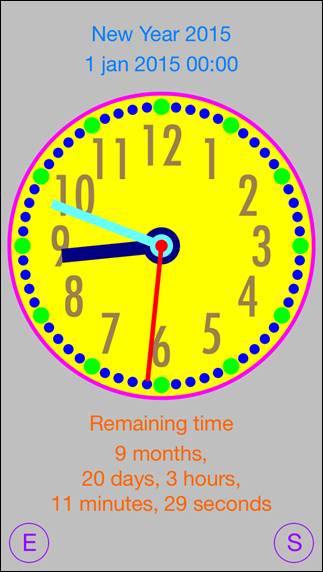
4. Main view
It is view you
will usually see when you start the app.
|
|
View
contains: ·
Event description. ·
Remaining/elapsed time to/from event. ·
Analog clock, which you can customize. ·
Events and Settings-buttons. When app was
terminated in another view, next time you start app you will be directed to
that view. |
Here is
detailed description of controls available from Clock view:
|
Swipe to the left on
event description |
Select next
event (according to sort order defined in Events view). |
|
Swipe to the right on
event description |
Select
previous event (according to sort order defined in Events
view). |
|
Swipe to the left on
remaining/elapsed time |
Select next
time display format. Here is the list of all time display formats: 1)
Years, months, days, hours, minutes, seconds. 2)
Years, weeks, days, hours, minutes, seconds. 3)
Weeks, days, hours, minutes, seconds. 4)
Days, hours, minutes, seconds. 5)
Days, hours. 6)
Days. 7)
Hours, minutes, seconds. 8)
Hours. 9)
Minutes, seconds. 10) Minutes. 11) Seconds. |
|
Swipe to the right on
remaining/elapsed time |
Select
previous time display format. |
|
Double tap on view |
Will start Select property view. Selection
picker will pop-up and you will have possibility to choose app element you
want to change or inspect: |
|
Swipe to the left on
clock face |
Switch to next app
theme. Swiping efter last theme will switch to first theme. |
|
Swipe to the right on
clock face |
Switch to
previous app theme. Swiping before first theme will switch to last theme. |
|
Tap on clock
element |
Activates
one of property views dependent on what clock element was tapped: 2) Clock face 4) Hour hand 5) Hour mark 6) Minute hand 7) Minute mark 8) Seconds hand |
|
|
Activates Events view – view used to maintain app events. |
|
|
Activates Settings view – view used to change common
app parameters and options. |
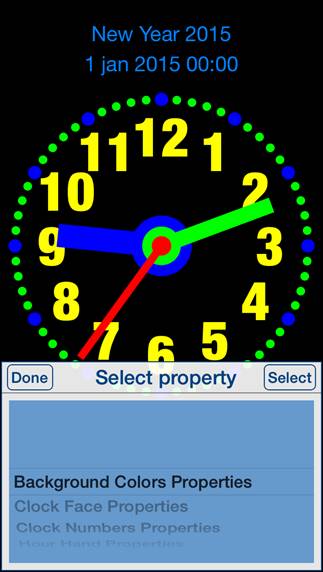
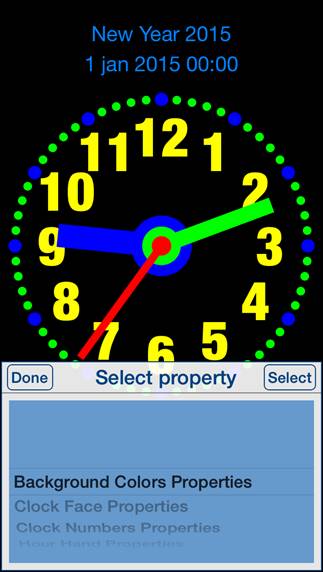
4.1
Select property
|
|
Sometimes
tapping on clock element does not select exactly what you want. The reason
might be too small distance between clock elements or clock elements overlap.
In such case just double tap on screen - selection picker will pop-up and you
will have possibility to choose clock element to change or inspect. |
Controls in
this view:
|
|
Terminate
the view without selecting theme property. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
Double
tapping on any place outside the view. |
Same as
Done-button. |
|
|
Select
property and switch to property view. |
|
Double
tapping on picker. |
Same as
Select-button. |
|
|
Property
picker - selects required theme property. |
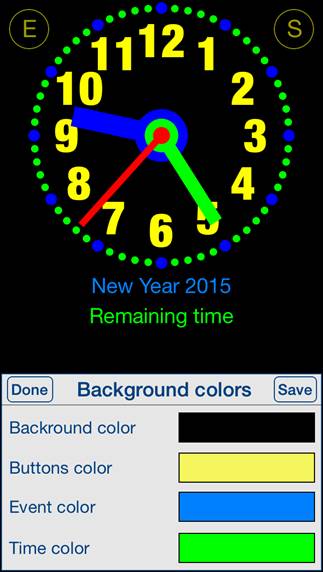
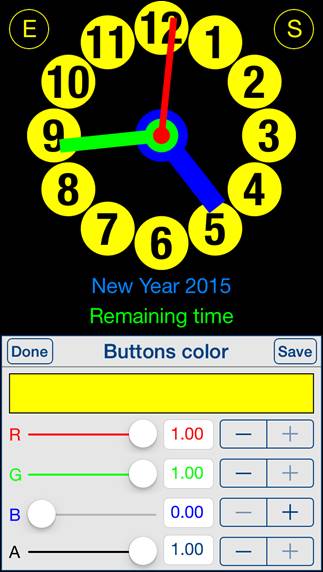
4.2
Background colors
|
|
This view is used
for adjusting of colors for app background, event description text color,
elapsed/remaining time text color, Events-button and Settings-button colors. View is activated
by tapping on any place outside clock face or by using Select property view. When activated
buttons, event description and time text are moved to avoid covering it by
the view. |
Controls in
this view:
|
|
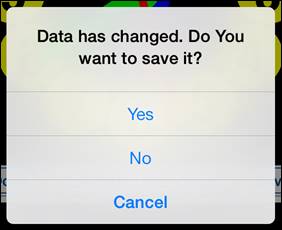
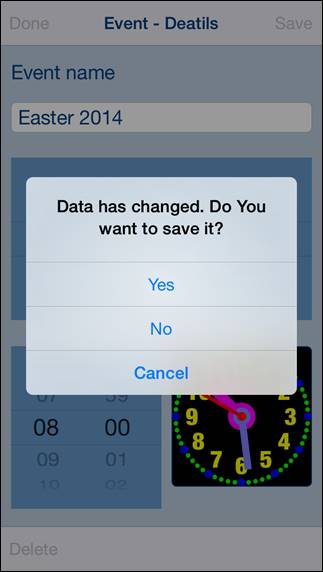
Terminate
view without saving. When changes
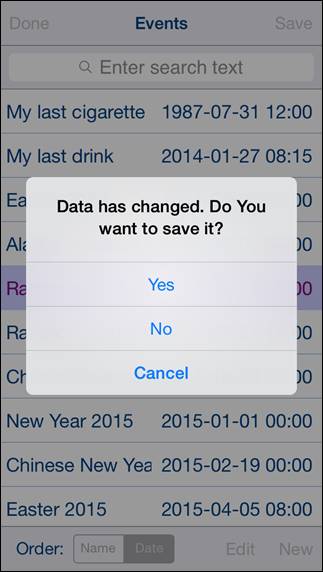
were made, user will be prompted for decision what to do by showing the
following alert:
User will
have three possibilities: 1)
Save changes and exit, by choosing “Yes”. 2)
Discard changes and exit, by selecting “No”. 3)
Continue editing, by selecting “Cancel”. |
|
Tapping on any
place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Tapping on
it activates Color picker for app background. |
|
|
Tapping on
it activates Color picker for Events and
Settings buttons. |
|
|
Tapping on
it activates Color picker for event description
text. |
|
|
Tapping on
it activates Color picker for elapsed/remaining
time text. |
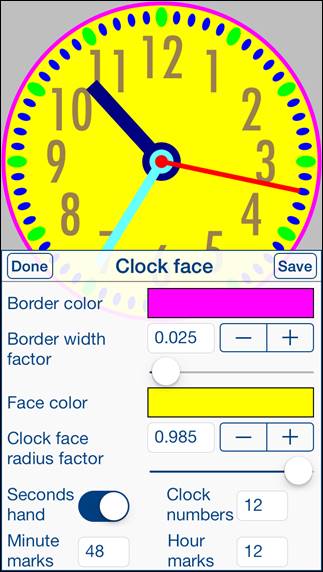
4.3
Clock face
|
|
This view is used
for adjusting of properties of clock face. View is activated
by tapping on empty place on clock face or by using Select property view. |
Controls in
this view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the Data has changed alert. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Tapping on
it activates Color picker for Face border color. |
|
|
Slider and
stepper used for adjusting of Clock face border
width factor. |
|
|
Tapping on
it activates Color picker for Clock face color. |
|
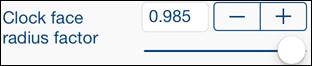
|
Slider and
stepper used for adjusting of Clock face
radius factor. |
|
|
Switch for
hiding/showing of seconds hand – setts Show/hide seconds hand indicator. |
|
|
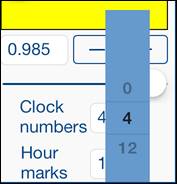
Determines
number of Clock numbers, when taped picker with
possible numbers will pop-up:
|
|
|
Determines
number of Minute marks, when taped picker with possible numbers will
pop-up. |
|
|
Determines
number of Hour marks, when taped picker with possible numbers will
pop-up. |
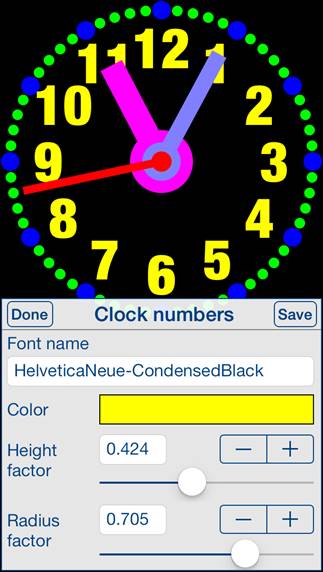
4.4
Clock numbers
|
|
This view is used
for adjusting of properties of clock numbers. View is activated
by tapping on any clock number or by using Select
property view. |
Controls in
this view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the Data has changed alert. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Tapping on
it activates Font picker for clock numbers. |
|
|
Tapping on
it activates Color picker for clock numbers. |
|
|
Slider and
stepper used for adjusting of Clock
numbers height factor. |
|
|
Slider and
stepper used for adjusting of Clock
numbers radius factor. |
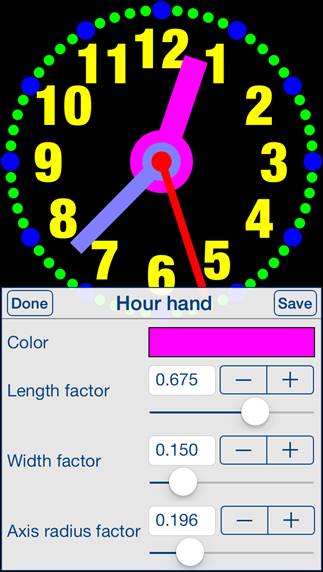
4.5
Hour hand
|
|
This view is used
for adjusting of properties of hour hand. View is activated
by tapping on hour hand or by using Select
property view. |
Controls in
this view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the Data has changed alert. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Tapping on
it activates Color picker for hour hand. |
|
|
Slider and
stepper used for adjusting of Hour hand
length factor. |
|
|
Slider and
stepper used for adjusting of Hour hand
width factor. |
|
|
Slider and
stepper used for adjusting of Hour
hand axis radius factor. |
4.6
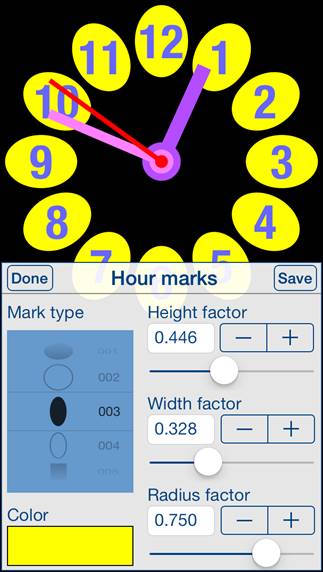
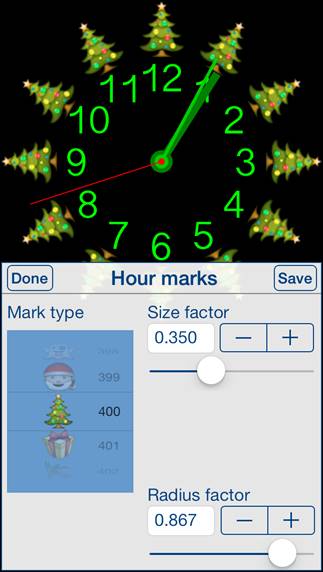
Hour mark
|
|
This view is used
for adjusting of properties of hour marks. View is activated
by tapping on any hour mark or by using Select
property view. Dependent on mark
type, different sets of control will be shown. |
Controls in
this view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the Data has changed alert. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Picker for selecting of mark type. There are 708
different mark types to choose: ·
Circles ·
Ellipses, ·
Squares ·
Rectangles ·
Stars ·
Graphical symbols ·
Apple Color Emoji |
|
|
Tapping on
it activates Color picker for hour mark. |
|
|
Slider and stepper used
for adjusting of Hour mark height factor. |
|
|
Slider and stepper used
for adjusting of Hour mark width factor.
|
|
|
Slider and
stepper used for adjusting of Hour mark
radius factor. |
|
|
Slider and
stepper used for adjusting of hour mark size factor – relation of hour mark
size to clock radius. Slider and stepper are used when height and width of
hour mark are scaled proportionally – “Size factor controls” are shown
instead Height factor controls
and Width factor controls. |
4.7
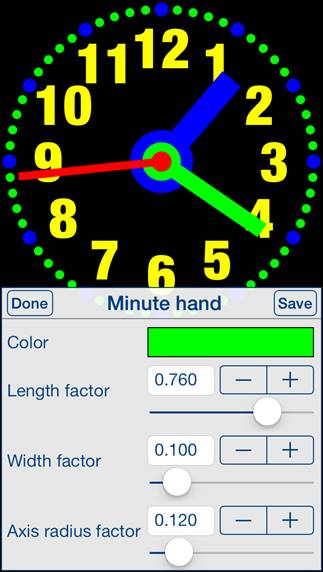
Minute hand
|
|
This view is used
for adjusting of properties of minute hand. View is activated
by tapping on minute hand or by using Select
property view. |
Controls in
this view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the Data has changed alert. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Tapping on
it activates Color picker for minute hand. |
|
|
Slider and
stepper used for adjusting of Minute
hand length factor. |
|
|
Slider and
stepper used for adjusting of Minute hand
width factor. |
|
|
Slider and
stepper used for adjusting of Minute
hand axis radius factor. |
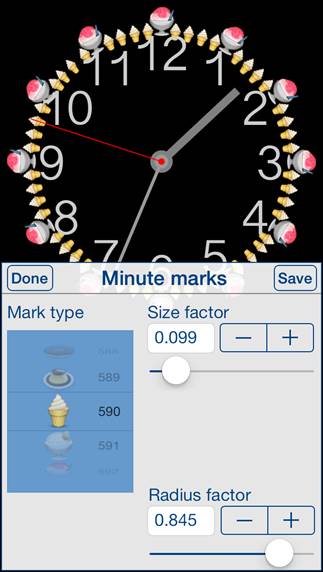
4.8
Minute mark
|
|
This view is used
for adjusting of properties of minute marks. View is activated
by tapping on any minute mark or by using Select
property view. Dependent on mark
type, different sets of control will be shown. |
Controls in
this view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the Data has changed alert. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Picker for selecting of mark type. There are 708
different mark types to choose: ·
Circles ·
Ellipses, ·
Squares ·
Rectangles ·
Stars ·
Graphical symbols ·
Apple Color Emoji |
|
|
Tapping on
it activates Color picker for minute mark. |
|
|
Slider and stepper used
for adjusting of Minute mark height
factor. |
|
|
Slider and stepper used
for adjusting of Minute mark width factor.
|
|
|
Slider and
stepper used for adjusting of Minute
mark radius factor. |
|
|
Slider and
stepper used for adjusting of minute mark size factor – relation of minute
mark size to clock radius. Slider and stepper are used when height and width of
minute mark are scaled proportionally – “Size factor controls” are shown
instead Height factor controls
and Width factor controls. |
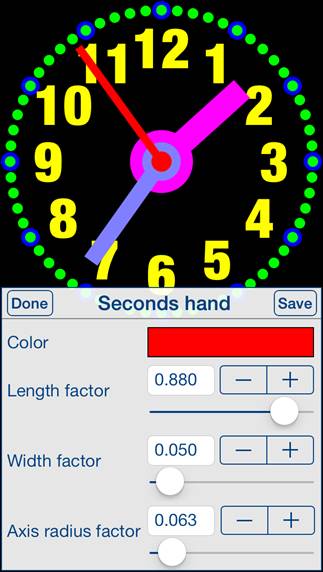
4.9
Seconds hand
|
|
This view is used
for adjusting of properties of seconds hand. View is activated
by tapping on seconds hand or by using Select
property view. |
Controls in
this view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the Data has changed alert. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Tapping on
it activates Color picker for seconds hand. |
|
|
Slider and
stepper used for adjusting of Seconds
hand length factor. |
|
|
Slider and
stepper used for adjusting of Seconds
hand width factor. |
|
|
Slider and
stepper used for adjusting of Seconds
hand axis radius factor. |
4.10Color picker
|
|
This view is used
for adjusting of selected color. View is activated
by tapping on visualization of color you want to change or inspect. |
Controls in
this view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the Data has changed alert. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Visualization
of color. |
|
|
Slider and
stepper used for adjusting of red component of color. |
|
|
Slider and
stepper used for adjusting of green component of color. |
|
|
Slider and
stepper used for adjusting of blue component of color. |
|
|
Slider and
stepper used for adjusting of opacity value of color. |
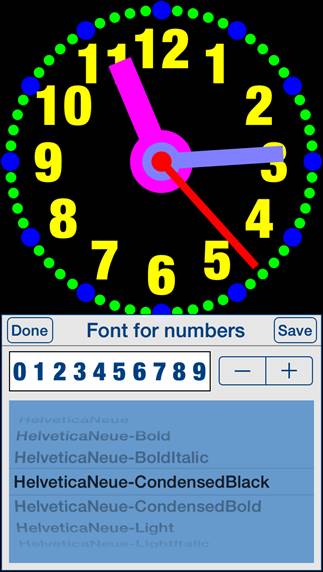
4.11Font picker
|
|
This view is used
for selecting of clock numbers font. View is activated
by tapping on font name in corresponding view. |
Controls in
this view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the Data has changed alert. |
|
Tapping on
any place outside the view. |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Visualization
of selected font and stepper for selecting of previous/next font. |
|
|
Picker for
selecting of font name. |
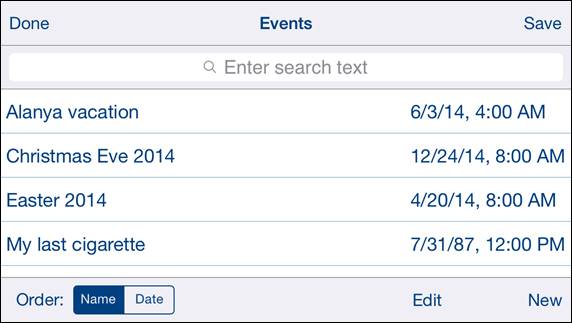
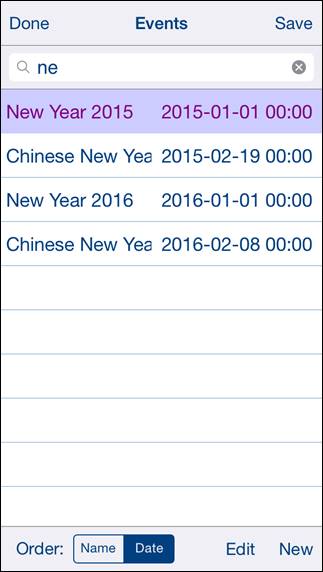
5.
Events view
Events view is
used for maintenance of events. Here you can create, edit and delete events.
View contains list of events and controls for editing and searching of them. Events
might be sorted by name or by date/time.
|
|
|
Here is
detailed description of controls and gestures available from Events view:
|
|
Terminate
view without saving. When changes
were made, user will be prompted for decision what to do by showing the
following alert:
|
||||||
|
|
Save data
and terminate view. |
||||||
|
|
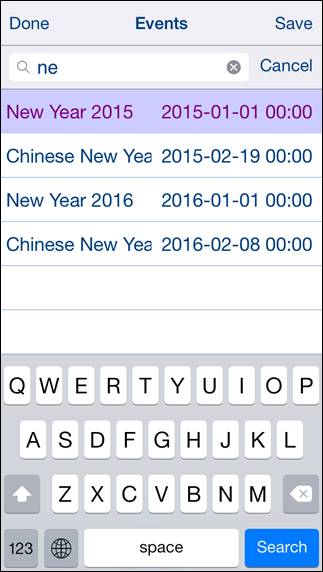
Search bar –
used for searching -”filtering” of events. When activated, view will show
only events, with name/description containing text entered in search bar. Events view
will change to: Here:
Keyboard
Search
button – taping on it hides keyboard, Main view will show only items, which
satisfies search condition, search text stays in search bar: |
||||||
|
|
Activated
search bar, here:
|
||||||
|
|
Allows
choose sort order of events: by name or by date/time. |
||||||
|
|
Opens Event details
view for editing or viewing of existing event records. |
||||||
|
|
Starts Event details
view – for creation of new events records. |
||||||
|
Tap on event
row |
Selects/de-selects
event. When there is no selected event main view will look as:
|
||||||
|
Double tap
on event row |
Opens Event details
view for editing or viewing of existing event records – same as
taping on Edit-button. |
||||||
|
Swipe to the
right |
Same as
“Done” button |
‘
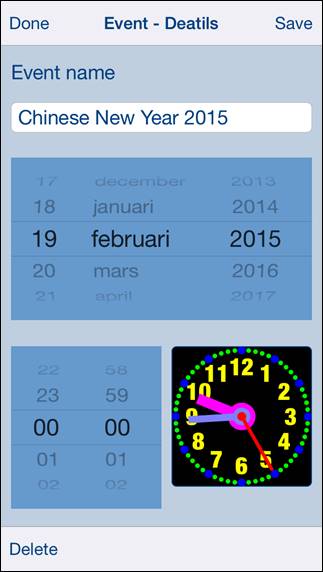
6. Event details view
|
|
Event
details view is used for creation of new and for editing of existing events. In this view
you can see and change all event components: 1) Event name,
description. 2) Date. 3) Time. Just enter
data and tap “Done” or “Save”. To delete
event tap on Delete-button. |
Controls in this view:
|
|
Terminate
view without saving changes. When changes were made user will be prompted for
decision what to do, by following alert:
|
||||
|
|
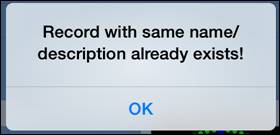
Terminate
view and save changes. When data is not consistent you will get one of
following alerts:
|
||||
|
|
Delete event
record.
|
||||
|
Swiping to
the right |
Same effect
as taping “Done” button. |
||||
|
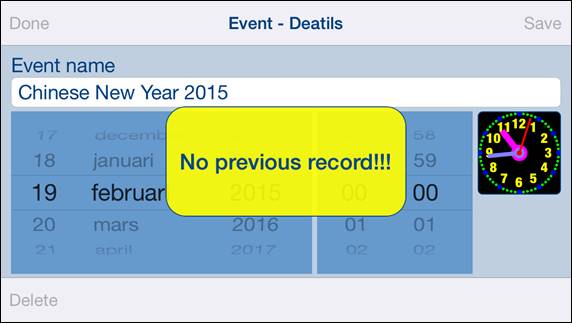
Swiping up |
Move to
previous record and show it in Event details
view. It has same effect as: o
Tapping “Done” o
Selecting previous record o
Tapping “Edit” When there is
no previous record, the following will be shown:
|
||||
|
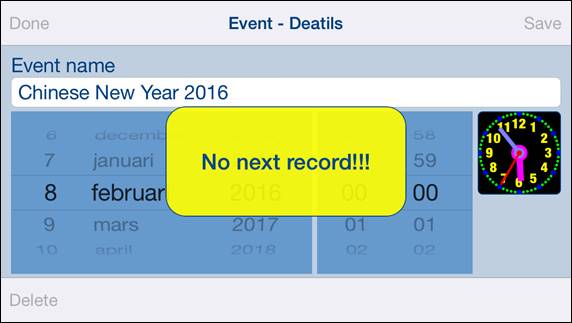
Swiping down |
Move to next
record and show it in Event details view.
It has same effect as: o
Tapping “Done” o
Selecting next record o
Tapping “Edit” When there
is no previous record, the following will be shown:
|
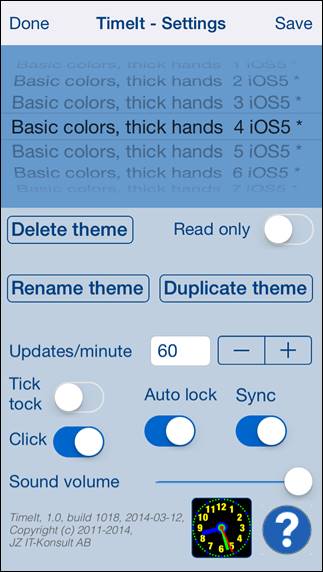
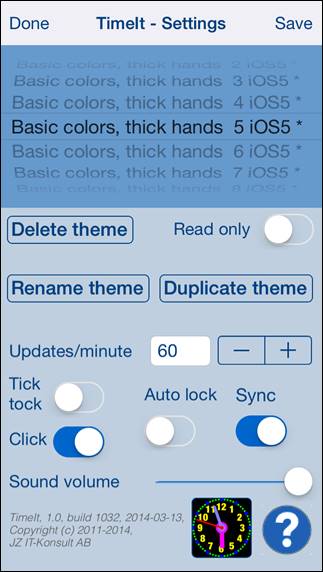
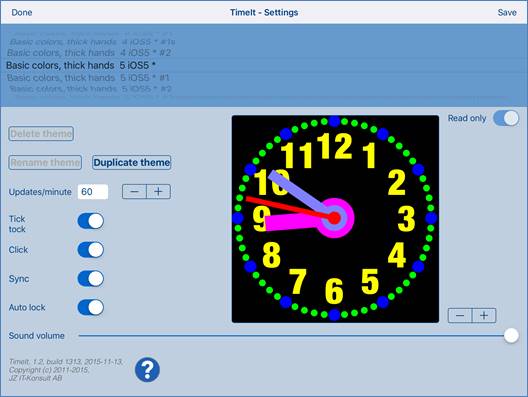
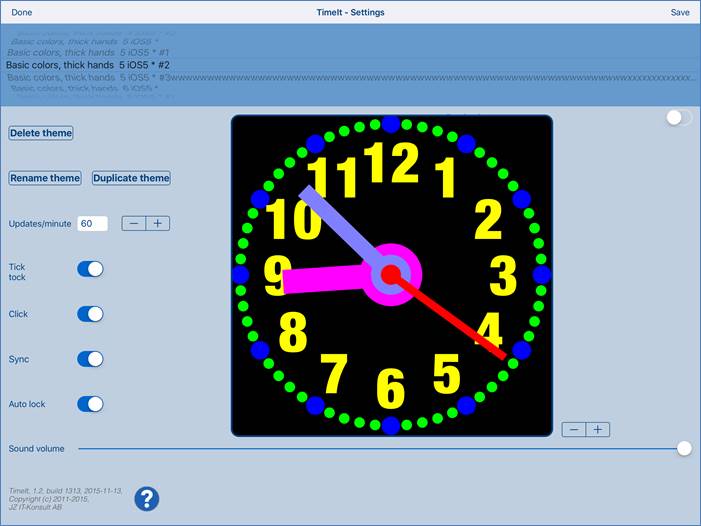
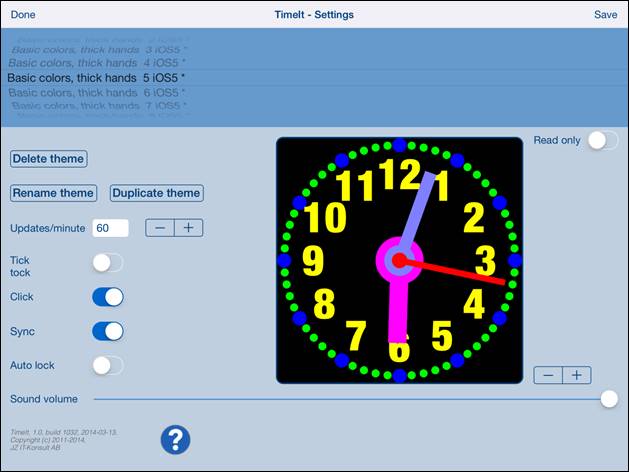
7. Settings view
|
|
This view
allows you to configure system parameters and settings. From this view you
have also access to Help view. In this view
you can select active app theme and adjust settings common for all themes. Here you can
also do some maintenance of themes – rename, delete and duplicate of themes. |
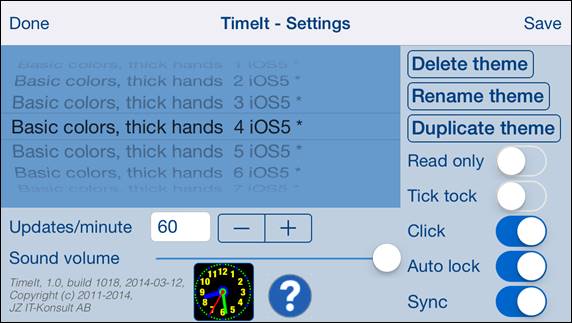
On iPad
Settings view looks like this:

Here is
detailed description of controls available from Settings view:
|
|
Terminate
view without saving of data. When changes
were made, user will be prompted for decision what to do by showing Data has changed alert. |
|
Swipe to the
right |
Same as
Done-button. |
|
|
Save data
and terminate view. |
|
|
Show Help view. |
|
|
Theme picker
– used for selection of active app theme. |
|
|
Theme
stepper – used for selection of previous/next clock theme. |
|
|
Read-only indicator for theme. |
|
|
Button
activates deletion of theme. To delete theme tap “Yes”:
|
|
|
Button activates
renaming of theme. Enter new name and confirm it by tapping on “OK”:
|
|
Double tap on Theme
picker |
Same as
Rename-button. |
|
|
Button activates
duplication of theme. Enter name for new copy and confirm it by tapping on
“OK”:
|
|
|
Determines
frequency of clock update. When frequency is 1 update/minute seconds hand is
not shown. When you chose higher update frequency the seconds hand will move
more smoothly. |
|
|
Activates/deactivates clock “tick-tock” sound.
When activated clock tick-tocks every second. |
|
|
Activates/deactivates
“Auto lock” of your iOS device. Use it with care –
setting Auto-lock to off when iPhone/iPad is not connected to the charger
will quickly empty device battery. |
|
|
Activates/deactivates
of synchronization of all app setting with iCloud. When deactivated only
theme data is synchronized. |
|
|
Determines
if “click” sound is used in app. |
|
|
Determines volume of
sound effects of app. |
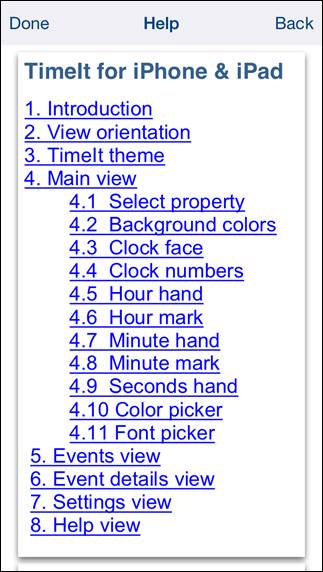
8.
Help view
|
|
This view
shows user guide for app. |
Controls
available in this view:
|
|
Terminate
view. |
|
Swipe to the
right |
Same as
Done-button. |
|
|
Navigate to
previous place in help. |